The Flash IDE sucks. I never quite manage to feel at home in the eclipse interface and Flex whines about my Flash components when I try to compile documentation. Powerflasher looks good but resides within eclipse, and FlashDevelop is PC only.
I love TextMate, and I wanted to sort out my workflow so I could edit .as files in TextMate, compile in Flash and also create asdoc documentation for all my code. I read up online and followed a few people's instructions but found I was still a mile away from what I needed. Having worked through those issues, here's a step-by-step guide to getting to a coherent
code-document-compile set up with TextMate and Flash.
Note: The paths to put stuff are a good guide, you can alter them if you like later. Create any folders that don't already exist as you go. HD is a substitute for whatever you've named your main Hard Drive. I found that on one of my computers the folder HD/Developer/ was heavily restricted and I had to change the permissions and then apply to enclosed items to give myself write access.
1) Install the Flex 3 SDK (free)Download from :
http://opensource.adobe.com/wiki/display/flexsdk/Download+Flex+3
I downloaded the latest
milestone build of the Adobe Flex SDK (not the open source version) but there are also nightly build s available, and stable interim builds too.
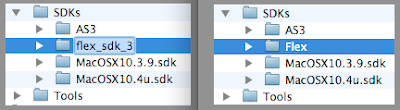
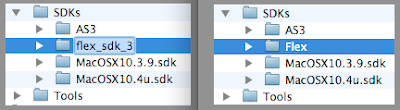
Put this folder in :
HD/Developer/SDKs/ and then rename the folder to be called
Flex.
 2) Download and install TextMate (free trial, then $50)
2) Download and install TextMate (free trial, then $50)You can get the application file at :
http://macromates.com/A 30 day trial is available, but I'm sure you'll want to buy it. The best $50 I've ever spent on software.
3) Get the TextMate bundles for Actionscript 3, Ant and FlexYou can
download the zip files of zipped stable builds from the side bar of creator Simon Gregory's blog:
http://blog.simongregory.com/10/textmate-actionscript-3-and-flex-bundles/The zips are in the right hand column under "Bundles".
To install these, just
double click the .tmbundle file once it has unzipped. Textmate will install them in the right place and the file will disappear from your downloads folder.
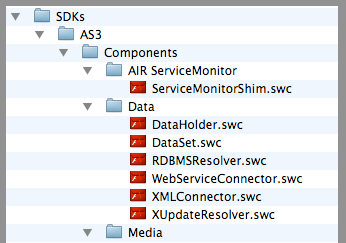
4) Copy the Flash components .swc files to your SDKs folderWithin
HD/Developer/SDKs/ create a folder called AS3.
Copy the
Applications/Adobe Flash CS3/Configuration/Components/ folder into this
/SDKs/AS3/ folder.
 5) Set up your TextMate project.
5) Set up your TextMate project.
I keep all my AS3 classes in one top level folder, which also then contains my asdoc building stuff and my docs folder once the documentation is created. You may want to do something different - so feel free to tweak this once you're all set up.
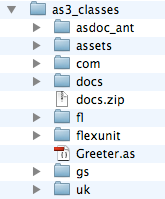
So - my top level folder is
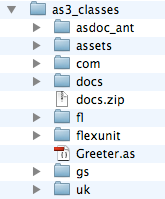
/as3_classes/ (this name is not used anywhere so you can call it whatever you like), and it contains my top level packages - com, uk.
Within this folder you should also create the subfolders
/asdoc_ant/,
/fl/ and
/docs/.
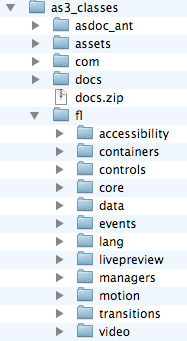
In order to be able to work with files which refer to flash components, you need to fill this
/fl/ folder with all the fl. package classes.

You'll find these in
Applications/Adobe Flash CS3/Configuration/.
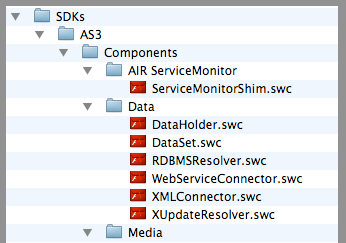
There are 4 sets to copy, all of which need to go into that single
/fl/ folder in your top level folder. There are two sets of video package files, make sure you add one to the other and don't just overwrite the first. Be certain to copy and not just move these files or your Flash App will go crazy.
Within the /Configuration/ folder above, the 4 fl folders are at:
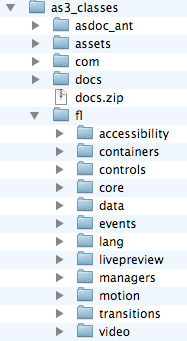
- /ActionScript 3.0/Classes/- /Component Source/ActionScript 3.0/FLVPlayback/- /Component Source/ActionScript 3.0/FLVPlaybackCaptioning/- /Component Source/ActionScript 3.0/User Interface/Once you've got them all you should have a list of subfolders like the image on the left.
Now, to create your project, within TextMate do
File > New Project. Simply drag your top level folder (the one I called as3_classes, which contains your packages, docs, fl and asdoc_ant) to the folder pane where it says
"Drag Files and Folders Here".
6) Create your build.xml file

Within
/asdoc_ant/ create a new xml file called build.xml. Paste the following into it:
<project name="asdoc" default="asdocs">
<target name="asdocs">
<!-- Clean out the contents of the doc directory, without deleting "docs" -->
<delete includeemptydirs="true">
<fileset dir="../docs/" includes="**/*" />
</delete>
<exec executable='/Developer/SDKs/Flex/bin/asdoc' failonerror="false">
<arg line='-library-path /Developer/SDKs/Flex/frameworks/libs'/>
<arg line='-library-path /Developer/SDKs/Flex/frameworks/libs/air'/>
<arg line='-library-path /Developer/SDKs/AS3/Components'/>
<arg line='-library-path /Developer/SDKs/Flex/frameworks/locale/en_US'/>
<!-- these classes are required in your source files in order to use the flash components, but
we really don't want to have to error check and create documentation for them -->
<arg line='-exclude-classes fl.accessibility.AccImpl fl.accessibility.ButtonAccImpl fl.accessibility.CheckBoxAccImpl fl.accessibility.ComboBoxAccImpl fl.accessibility.DataGridAccImpl fl.accessibility.LabelButtonAccImpl fl.accessibility.ListAccImpl fl.accessibility.RadioButtonAccImpl fl.accessibility.SelectableListAccImpl fl.accessibility.TileListAccImpl fl.accessibility.UIComponentAccImpl fl.containers.BaseScrollPane fl.containers.ScrollPane fl.containers.UILoader fl.controls.BaseButton fl.controls.Button fl.controls.ButtonLabelPlacement fl.controls.CheckBox fl.controls.ColorPicker fl.controls.ComboBox fl.controls.DataGrid fl.controls.dataGridClasses.DataGridCellEditor fl.controls.dataGridClasses.DataGridColumn fl.controls.dataGridClasses.HeaderRenderer fl.controls.Label fl.controls.LabelButton fl.controls.List fl.controls.listClasses.CellRenderer fl.controls.listClasses.ICellRenderer fl.controls.listClasses.ImageCell fl.controls.listClasses.ListData fl.controls.listClasses.TileListData fl.controls.NumericStepper fl.controls.ProgressBar fl.controls.progressBarClasses.IndeterminateBar fl.controls.ProgressBarDirection fl.controls.ProgressBarMode fl.controls.RadioButton fl.controls.RadioButtonGroup fl.controls.ScrollBar fl.controls.ScrollBarDirection fl.controls.ScrollPolicy fl.controls.SelectableList fl.controls.Slider fl.controls.SliderDirection fl.controls.TextArea fl.controls.TextInput fl.controls.TileList fl.controls.UIScrollBar fl.core.InvalidationType fl.core.UIComponent fl.data.DataProvider fl.data.SimpleCollectionItem fl.data.TileListCollectionItem fl.events.ColorPickerEvent fl.events.ComponentEvent fl.events.DataChangeEvent fl.events.DataChangeType fl.events.DataGridEvent fl.events.DataGridEventReason fl.events.InteractionInputType fl.events.ListEvent fl.events.ScrollEvent fl.events.SliderEvent fl.events.SliderEventClickTarget fl.lang.Locale fl.livepreview.LivePreviewParent fl.managers.FocusManager fl.managers.IFocusManager fl.managers.IFocusManagerComponent fl.managers.IFocusManagerGroup fl.managers.StyleManager fl.motion.Animator fl.motion.BezierEase fl.motion.BezierSegment fl.motion.Color fl.motion.CustomEase fl.motion.easing.Back fl.motion.easing.Bounce fl.motion.easing.Circular fl.motion.easing.Cubic fl.motion.easing.Elastic fl.motion.easing.Exponential fl.motion.easing.Linear fl.motion.easing.Quadratic fl.motion.easing.Quartic fl.motion.easing.Quintic fl.motion.easing.Sine fl.motion.FunctionEase fl.motion.ITween fl.motion.Keyframe fl.motion.MatrixTransformer fl.motion.Motion fl.motion.MotionEvent fl.motion.RotateDirection fl.motion.SimpleEase fl.motion.Source fl.motion.Tweenables fl.transitions.Blinds fl.transitions.easing.Back fl.transitions.easing.Bounce fl.transitions.easing.Elastic fl.transitions.easing.None fl.transitions.easing.Regular fl.transitions.easing.Strong fl.transitions.Fade fl.transitions.Fly fl.transitions.Iris fl.transitions.Photo fl.transitions.PixelDissolve fl.transitions.Rotate fl.transitions.Squeeze fl.transitions.Transition fl.transitions.TransitionManager fl.transitions.Tween fl.transitions.TweenEvent fl.transitions.Wipe fl.transitions.Zoom fl.video.AutoLayoutEvent fl.video.ComponentVersion fl.video.ConnectClient fl.video.ConnectClientNative fl.video.ControlData fl.video.CuePointManager fl.video.CuePointType fl.video.FLVPlayback fl.video.flvplayback_internal fl.video.FPADManager fl.video.INCManager fl.video.IVPEvent fl.video.LayoutEvent fl.video.MetadataEvent fl.video.NCManager fl.video.NCManagerNative fl.video.ParseResults fl.video.QueuedCommand fl.video.ReconnectClient fl.video.SkinErrorEvent fl.video.SMILManager fl.video.SoundEvent fl.video.UIManager fl.video.VideoAlign fl.video.VideoError fl.video.VideoEvent fl.video.VideoPlayer fl.video.VideoPlayerClient fl.video.VideoPlayerState fl.video.VideoProgressEvent fl.video.VideoScaleMode fl.video.VideoState'/>
<!-- the source of your code to generate docs for - I'm only doing my com folder -->
<arg line='-doc-sources ../com'/>
<!-- where the documentation ends up -->
<arg line='-output ../docs'/>
<arg line='-templates-path /Developer/SDKs/Flex/asdoc/templates'/>
<!-- where to look for top level packages - eg the fl package -->
<arg line='-source-path ../'/>
<!-- edit this to include your own footer -->
<arg line='-footer newloop'/>
</exec>
</target>
</project>
Thanks to many other bloggers I've borrowed sections of that xml from, it was hugely appreciated when I was struggling to get my own version set up.
If you've set up exactly as I've described above then you shouldn't need to edit that file. If you've used other locations then you'll need to edit your file paths to match. It doesn't like paths with spaces in.
You'll notice that the list of excluded classes is pretty long and basically contains all the flash component and base classes, so that you're not compiling documentation on those.
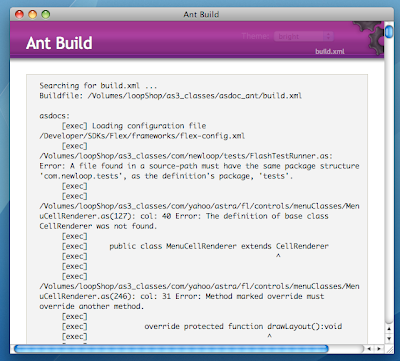
7) Do your FIRST (of many) test documentation build.These next steps are basically a cycle of building, failing, fixing something, building and failing a bit better and so on until you finally have documentation.
With the build.xml file open in TextMate, press Apple-B to build, or go to
bundles > ant > Build.
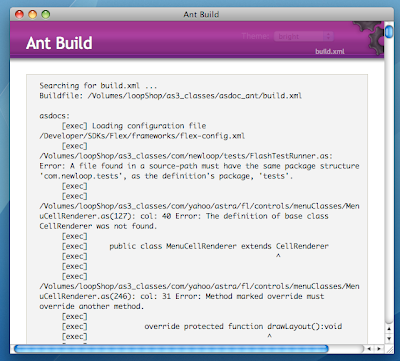
Most likely you will a list of over 100 errors. It seems to stop and fail at around 115 or so. This doesn't mean that you only have 115, but that it has given up.
Weirdly it then also says "
BUILD SUCCESSFUL". This is nonsense - your build did not work. Don't panic, that's totally normal. Some of those errors can be reduced by changing the flex config settings to be less strict. Personally I worked with the least strict config possible until I knew that I could build SOME documentation. Then I reintroduced the strictness and debugged as I went.
To alter the strictness of your flex config open
HD/Developer/SDKs/Flex/frameworks/flex-config.xml in TextMate.
Set the following:
<show-actionscript-warnings>false</show-actionscript-warnings>
<strict>false</strict>
Save the flex-config.xml file.
Build again. Fail again. See the next step for tips for debugging.
8) Fixing your code to get rid of those errors ...This was a long process, but the types of errors in my classes that I had to sort out may help you on your way:
a) If you have errors like
"Error: Type was not found or was not a compile-time constant: TextInput." where you recognise that the type not found is a flash component then check that you've definitely put the flash component swc files in your SDKs folder and the fl files in your top level directory.
b) Historical stuff related to old unit tests / files not now required. Mostly I just binned those. They gave me errors like "Interface not properly implemented" - which is true as I had stopped developing those test files and continued with the interface.
c) Flash Library issues - eg
"24 Error: Type was not found or was not a compile-time constant: TestClip.[exec][exec] private var testArea:TestClip;"Where TestClip was a movieclip inside the library of a Fla, exported with the name "TestClip". You know when the flash IDE says "Don't worry, I'll create this class at runtime ... " well, that's no good for ASDocs.
As tedious as it was, my only option was to create actual classes for all those linked in MCs. And of course I then need to go back to the Fla files and change the export linkage of those symbols in the library to match the final class path. Dull. There may be a way around this but I wasn't able to find one.
d) Issues with 3rd Party frameworks such as Yahoo astra components.
I consistently got the following error:
/Volumes/loopShop/as3_classes/com/yahoo/astra/animation/Animation.as(85): col: 21 Error: Type was not found or was not a compile-time constant: Animation.[exec][exec] var oldAnimation:Animation = Animation.targetsToAnimation[target];In the end I just dumped from my library the Animation class and everything that depended upon it. Which was OK as I wasn't actually using it. If you are using it then you might have to approach yahoo for a solution - they have their own documentation which must be coping with this error, so perhaps they can help.
e) Issues with Adobe Flash components / core classes.
The only one I found was:
[exec] /Volumes/loopShop/as3_classes/fl/core/UIComponent.as(968): col: 63 Error: Parameter initializer unknown or is not a compile-time constant.[exec][exec] public function invalidate(property:String=InvalidationType.ALL,callLater:Boolean=true):void {It basically didn't like the use of the
InvalidationType.ALL constant. Instead I changed it to
"all", which is the value from the InvalidationType class, and it works ok.
You should be able to work through the errors you get, removing classes that are causing problems and aren't needed, fixing pathing issues (I had a few classes where I'd moved them outside their original package accidentally) and creating real class paths for classes which were previously created by flash at runtime.
With any luck your error numbers are reducing, and eventually you get the prize - it generates some documentation in your
/docs/ folder!
9) Reinstate some of the compiler strictnessNext you can switch your flex-config back to show warnings:
<show-actionscript-warnings>true</show-actionscript-warnings>
there are a bunch of different things you can warn about, but the really interesting one is this (nearer the bottom):
<warn-no-type-decl>true</warn-no-type-decl>
This one was a real eye opener to me. I had no idea how often I created a variable without specifying a type. I remember probably 90% of the time, but those 10% are a real liability. It created a huge list for me to fix but I think it was worth it as now I can fix them as I go, simply by running my asdoc build before I finish for the day and spotting them regularly.
If you use automatic stage variable declaration in flash then you'll be unable to switch back to strict mode. It will freak out about you using
this.myTextField in the middle of a class when
myTextField isn't declared as a variable at the top.
So, you need to use:
<strict>false</strict>
If you don't have a bunch of legacy stuff with stage variables being used without being found then you can switch back to strict = true.
When I finally got my docs to compile (a wonderful moment) the ant build also threw a ton of warnings about fl package files that were being excluded and that it couldn't find them. I know I should care about this, but it hasn't caused me any problems so far. My guess is that these are entries in the excluded classes which don't have a corresponding .swc file, but if you've got a better idea let me know.
I have quite a large code library and it takes about four minutes to build my documentation.
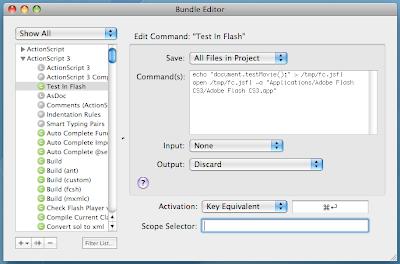
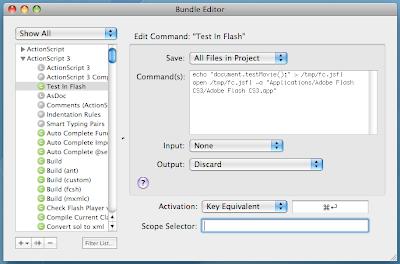
10) Edit the ActionScript 3 bundle to use apple-enter to compile your FlaTextMate top menu
> Bundles > Bundle EditorUnfold the ActionScript 3 bundle on the left.
Click the + button and select "New Command". I called mine "Test in Flash".

Save >
All Files in ProjectCommands :
echo "document.testMovie();" > /tmp/fc.jsfl
open /tmp/fc.jsfl -a "Applications/Adobe Flash CS3/Adobe Flash CS3.app"
Input >
NoneOutput >
DiscardActivation >
Key Equivalent (I made mine apple-enter as that's my reflex)
Scope Selector: leave blank
To compile a fla you need to have the fla open in flash. Then from TextMate just press your activation key (apple-enter is mine) and it switches to flash and does the deed.
You can also edit the bundle editor to suit your own for loop style etc. The tab completion stuff is fab.
---
You're all set (hopefully).
Let me know if you have any questions, good luck!